今天繼續說第二種方法
第二種方法就是捲軸拉桿的概念了
就像昨天說的,如果直接用做捲軸時的scale去做的話,會多出一塊像這樣
所以在我想到「扣掉頁面」前
我先想到的是「讓每次捲動時,數值乘上某個數字,應該就可以了吧?」
然後我自己打了一堆數字後,終於找到了最完美的數字
但問題來了
「我自己打的數字跟硬幹有什麼不同呢?」
答案是
「你就是在硬幹!!」
我們想要透過JS計算,就是為了讓我們不用擔心每次的改動內容或CSS會影響到其他東西,硬幹就本末倒置了
所以我又開始想,那個我找到的數值到底怎麼來的,我試了很久,畫了一堆圖,始終沒找到
然後我想到了一件事
「如果讓我們的圓圈也是在某個區塊內自己滾動呢?」
我的想法是這樣的…
讓圓圈在原本拉桿的內部也像是另一個拉桿一般往下滾,原本的拉桿往下,我的圓圈外部往下的同時自己也往下,我想一想應該可以,就先試著寫了
<div class="progress_bar">
<div class="bar_line">
<div class="bar_bar">
<div class="bar_circle"></div>
</div>
</div>
</div>
首先先在bar_circle外面包一層bar_bar
CSS的部分我就把bar_bar設一個顏色給大家看看
先一樣使用JS把bar_bar的長度設上去
var scroll_h = $(window).height() * $('.bar_line').height() / $('body').height();
$('.bar_bar').attr("style", "height:" + scroll_h + "px");

然後先用之前自製捲軸的語法讓bar_bar能動
var scroll_ = 0; //滾動多少
var scroll_float = 0;
var bar_bar = $(window).height() * $('.bar_line').height() / $('body').height();
$('.bar_bar').attr("style", "height:" + scroll_h + "px");
$(window).scroll(function () {
var scale_ = $("body").height() / $('.bar_line').height() //頁面長度與進度條比例
scroll_ = $(this).scrollTop()
scroll_float = (scroll_ / scale_)
$('.bar_bar').attr("style", "margin-top:" + scroll_float2 + "px;height:"+scroll_h+"px");
})

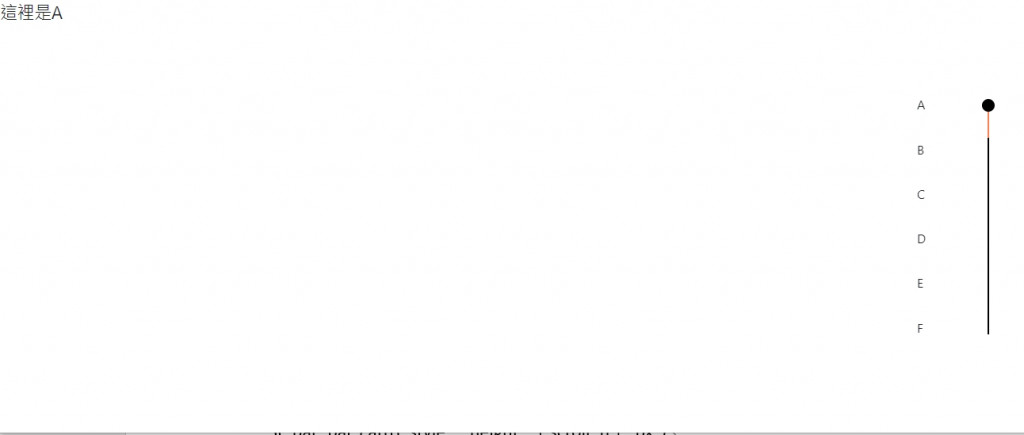
圖上能看到橘色的原本拉桿移動時,位置都是偏上的,所以我們要來寫圓圈移動了~
圓圈是在拉桿內部移動,移動的距離是按照比例做縮小!!
var bar_bar = $('.bar_line').height() / $(".bar_bar").height() //拉桿與圓圈比例
$('.bar_circle2').attr("style", "top:calc(" + scroll_float / bar_bar + "px)");
加上這兩段之後再來看看網頁
圓圈有跟設想的一樣在拉桿中跟著移動然後到達正確位置!!
所以一開始設想的是可以達成的!!~
現在我們把bar_bar的CSS拿掉就完成啦!!
這邊在瀏覽網頁時看到了這個網頁
https://takao-922f1.firebaseapp.com/intro.html
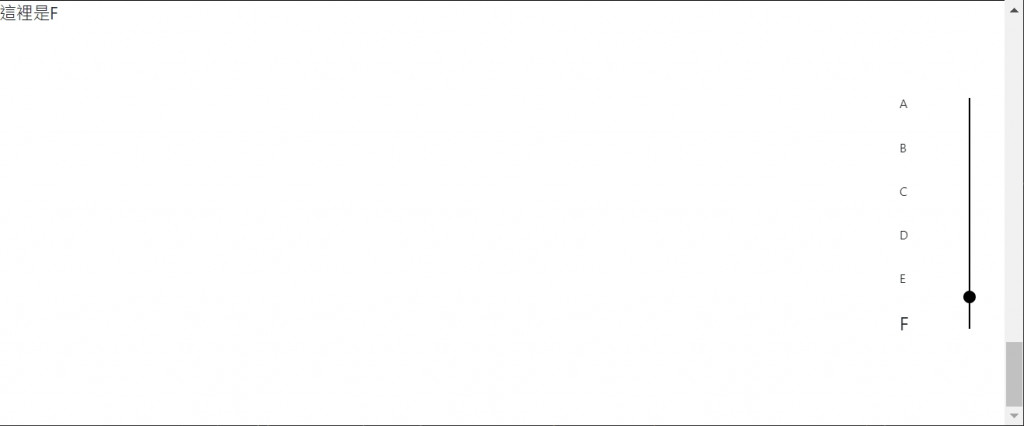
他的圓圈在特定位置時會改變顏色,跟我最一開始的示範動圖文字會改變是一樣的方法去製作的!!
方法很簡單~
只要用if、else if去偵測目前滑動的位置然後給特定class加上css就可以了!!
我是這樣寫的~
var T = $(this).scrollTop() + 10;
if (T > $('#F').offset().top) {
$(".progress_name a").removeClass("FZ20");
$("#btn_F").addClass("FZ20");
}else if (T > $('#E').offset().top) {
$(".progress_name a").removeClass("FZ20");
$("#btn_E").addClass("FZ20");
} else if (T > $('#D').offset().top) {
$(".progress_name a").removeClass("FZ20");
$("#btn_D").addClass("FZ20");
} else if (T > $('#C').offset().top) {
$(".progress_name a").removeClass("FZ20");
$("#btn_C").addClass("FZ20");
} else if (T > $('#B').offset().top) {
$(".progress_name a").removeClass("FZ20");
$("#btn_B").addClass("FZ20");
} else if (T > 0 ) {
$(".progress_name a").removeClass("FZ20");
$("#btn_A").addClass("FZ20");
}
先設一個數值去偵測目前滾動高度,我幫他+10是怕最後一頁會偵測不到所以加上去了~
然後當這個T數值>某個區塊的高度時,我們就去做一些改變,這樣就可以啦~
寫網站沒有絕對正確的語法,所以有時候可以先試著寫出比較多程式碼的語法,在試著去精簡他或是從中獲得靈感也是個好辦法唷唷唷!!!
